Role
User Research, Competitive Analysis, Client Relations, UX & UI
Overview
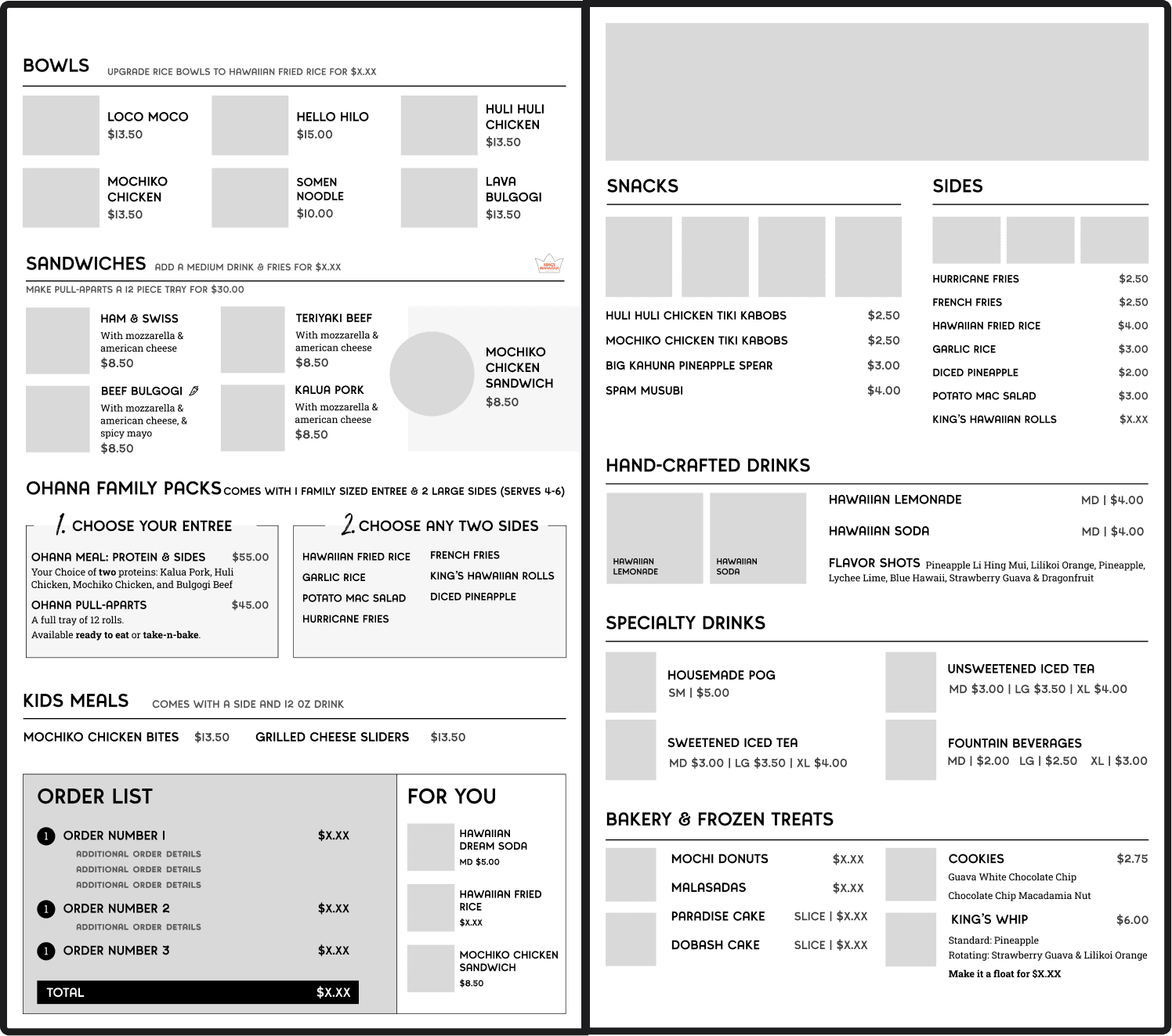
Our team was asked by King’s Hawaiian to create digital menu boards for Hello Hilo, an innovative fast-casual restaurant set to launch in Spring of 2023. This was a challenging yet satisfying project that required fast learning, adaptability, flexibility, and a lot of iterations.
Challenge
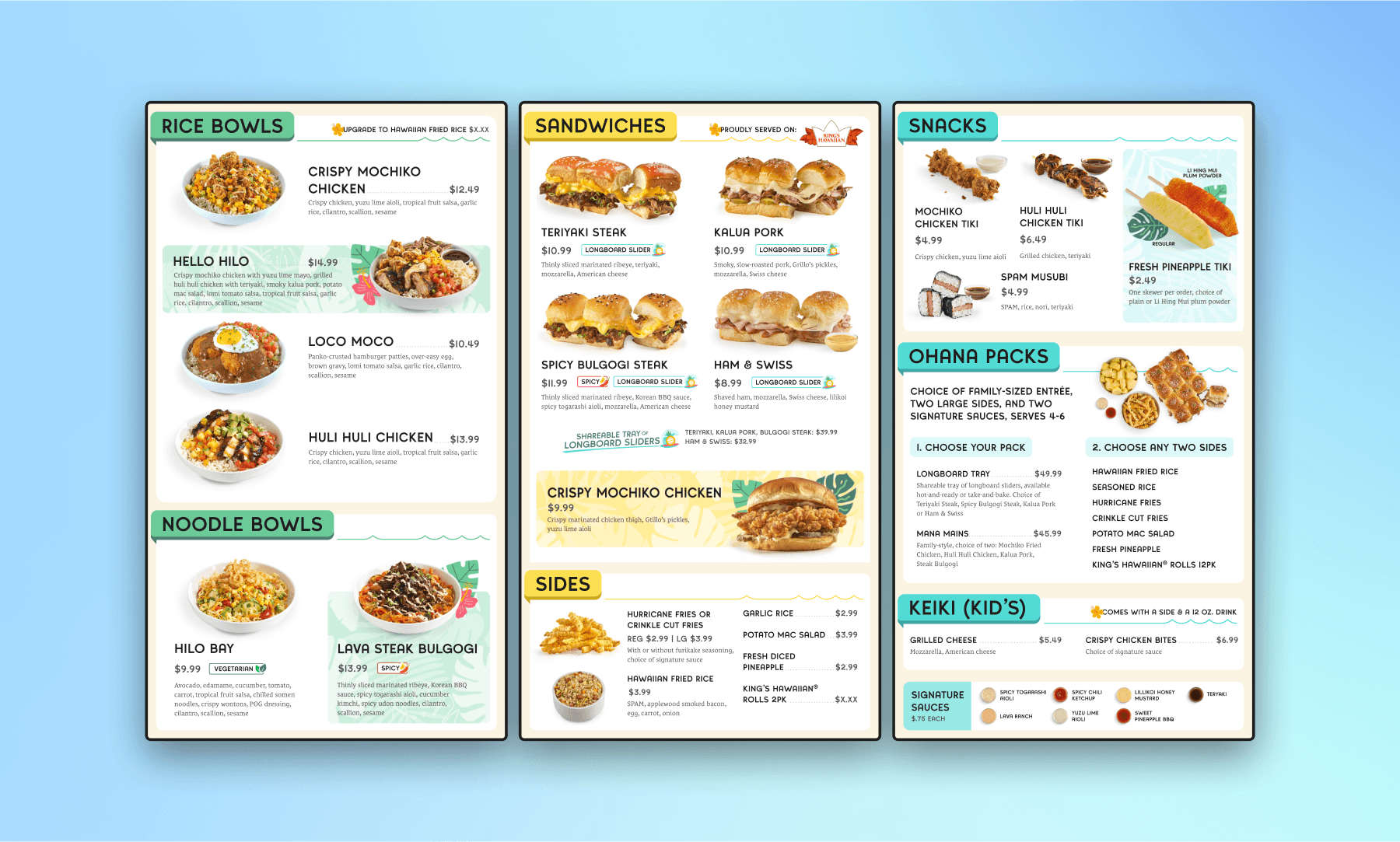
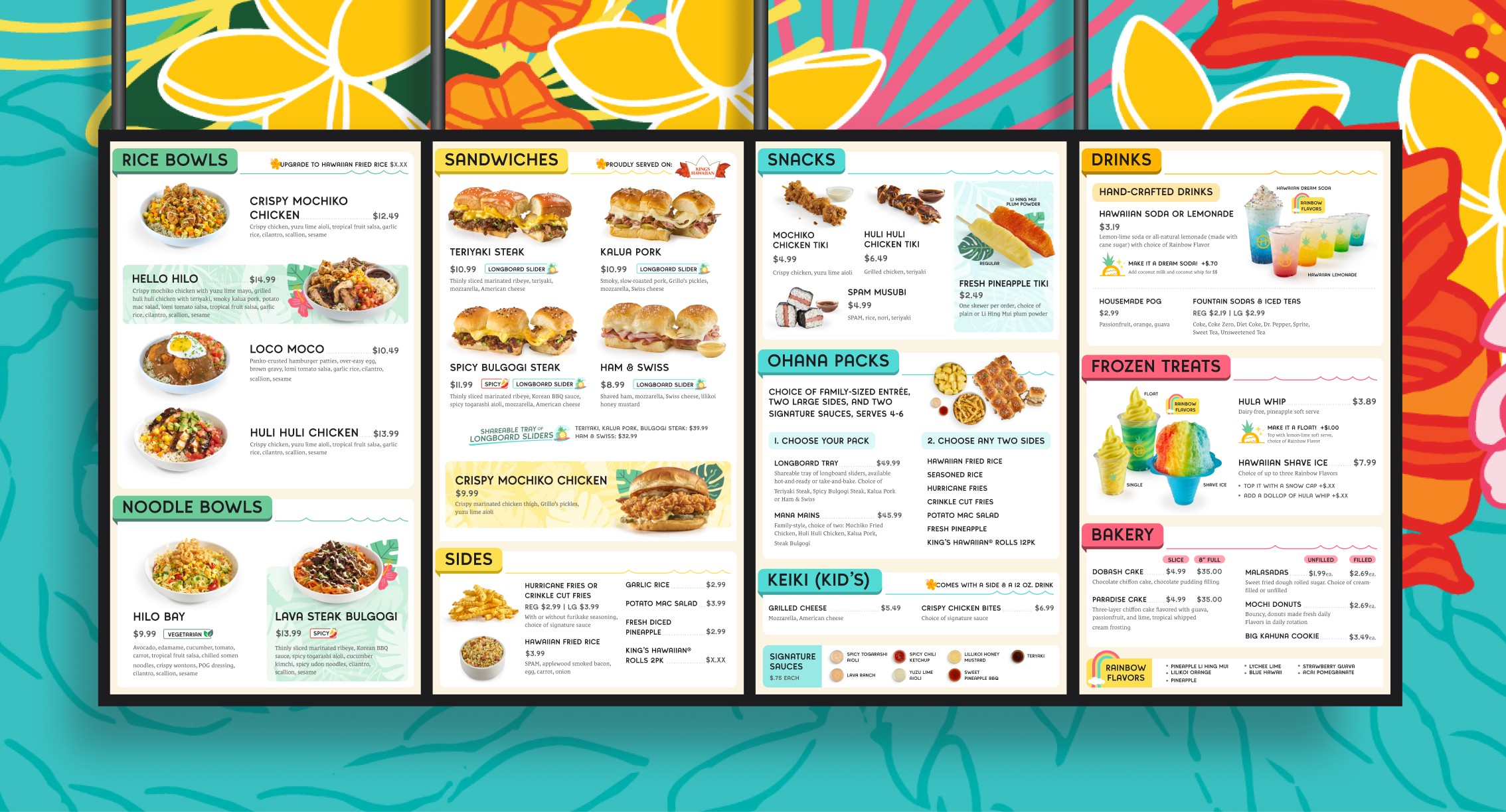
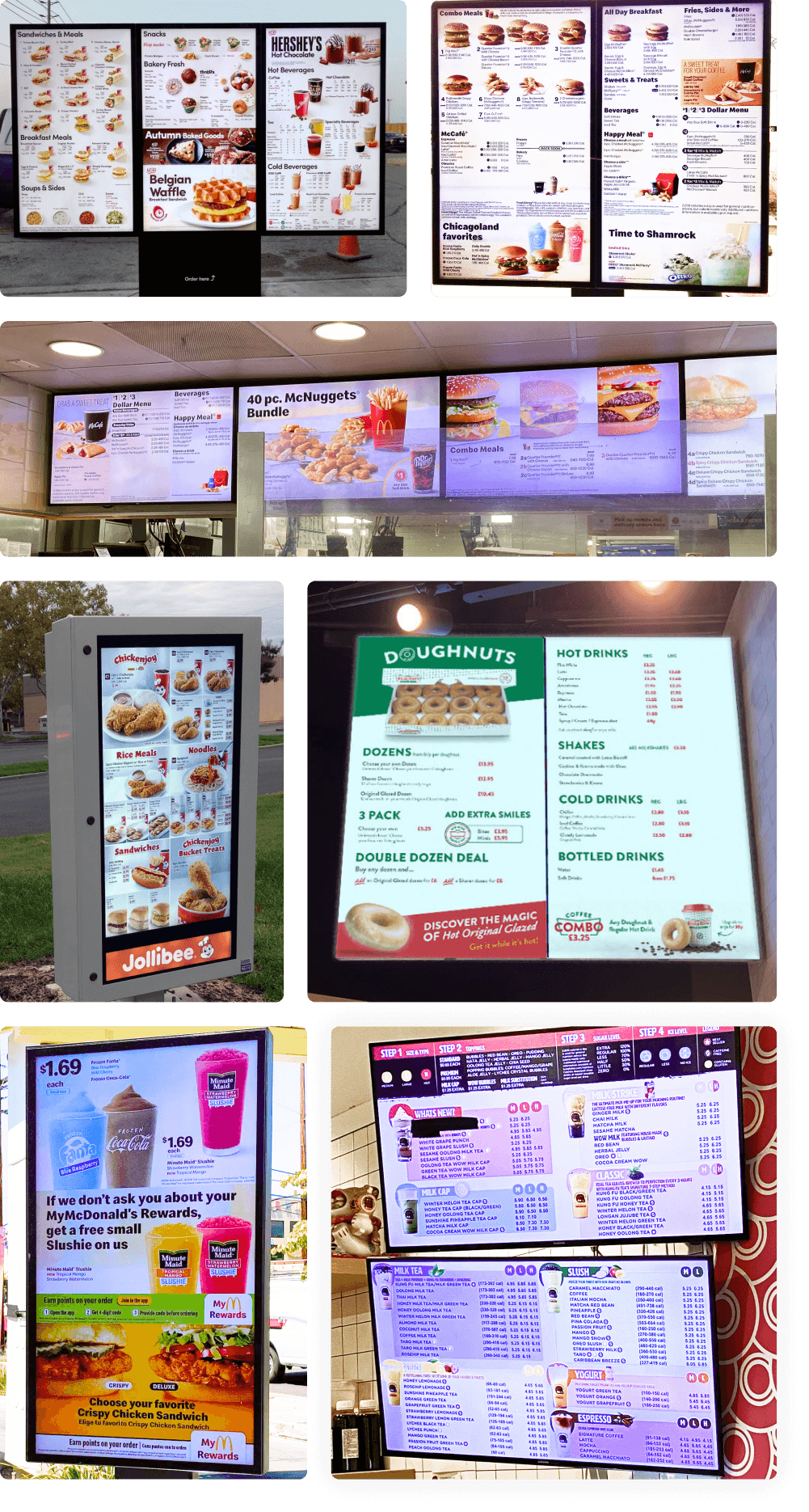
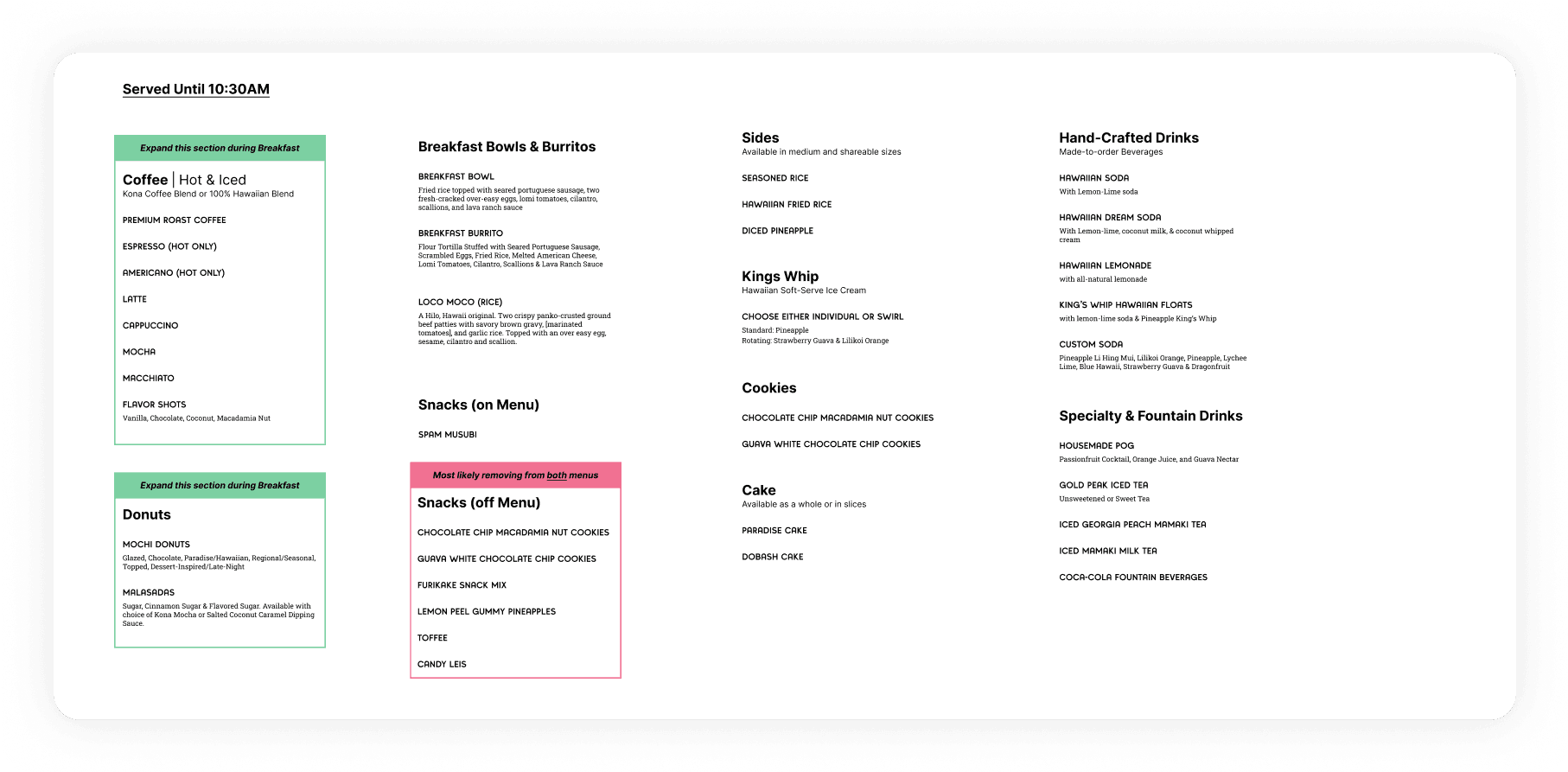
With limited space for displaying the extensive menu on four interior boards and two drive-thru boards, organizing items clearly and concisely was a major challenge. Day-parting added complexity by requiring different menu offerings at different times, necessitating a system for consistent transitions between breakfast, lunch, and dinner menus. The project also demanded flexibility to accommodate Kings Hawaiian's ongoing menu changes, requiring close and continuous collaboration. As this was my first project in the industry, I had to quickly become an expert in this area and explore innovative ways to engage customers, while staying true to Kings Hawaiian's brand identity and maintaining a consistent user experience across all touch-points.
Solution
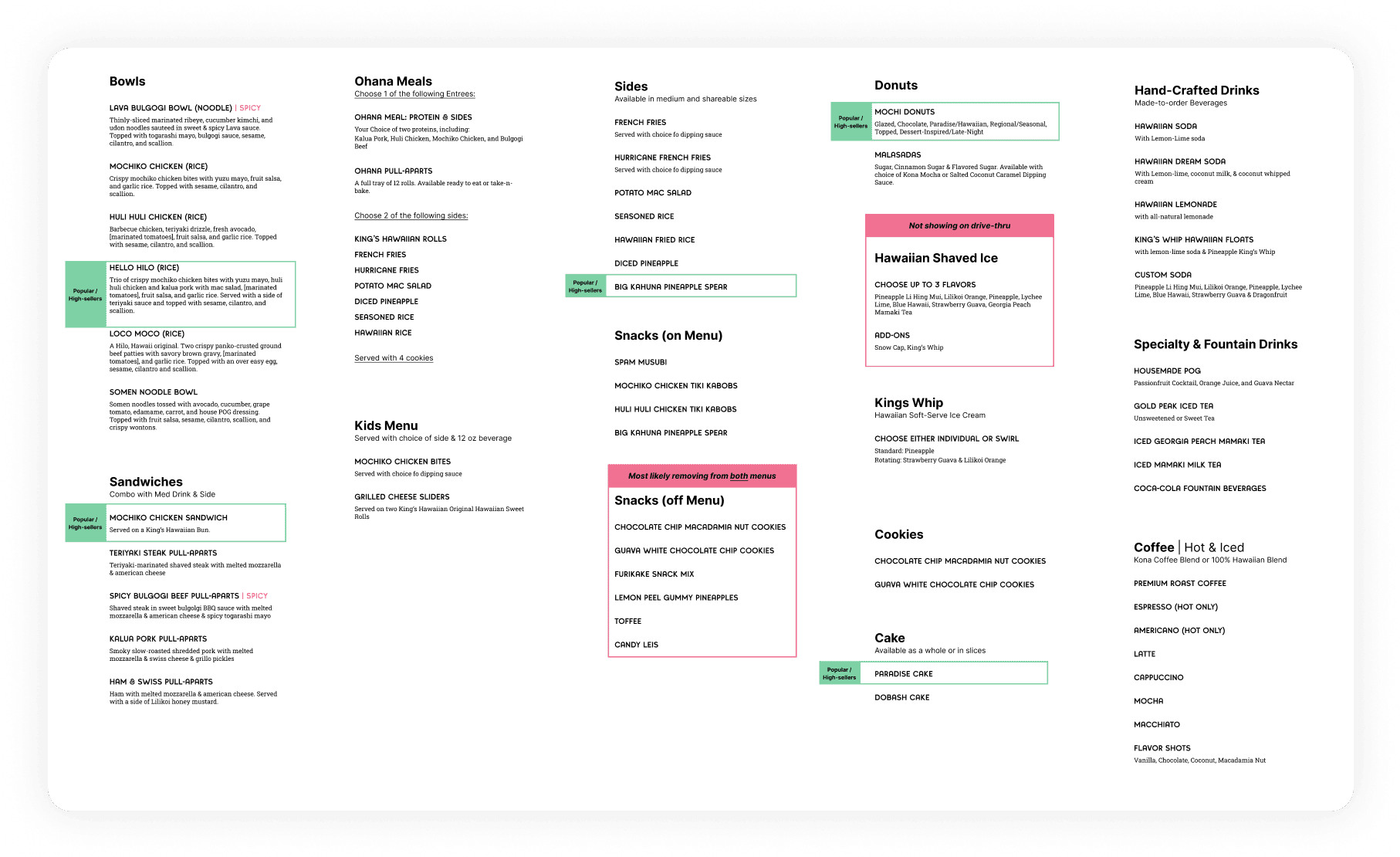
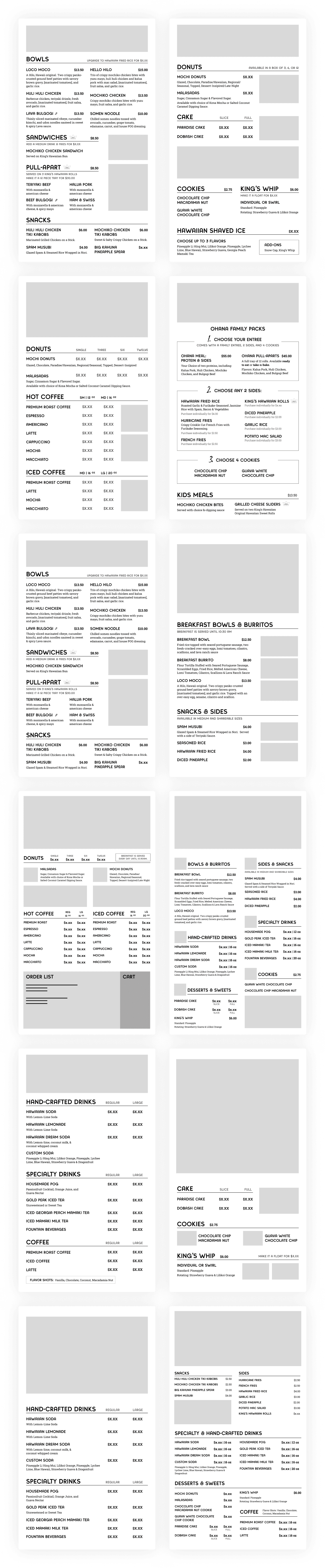
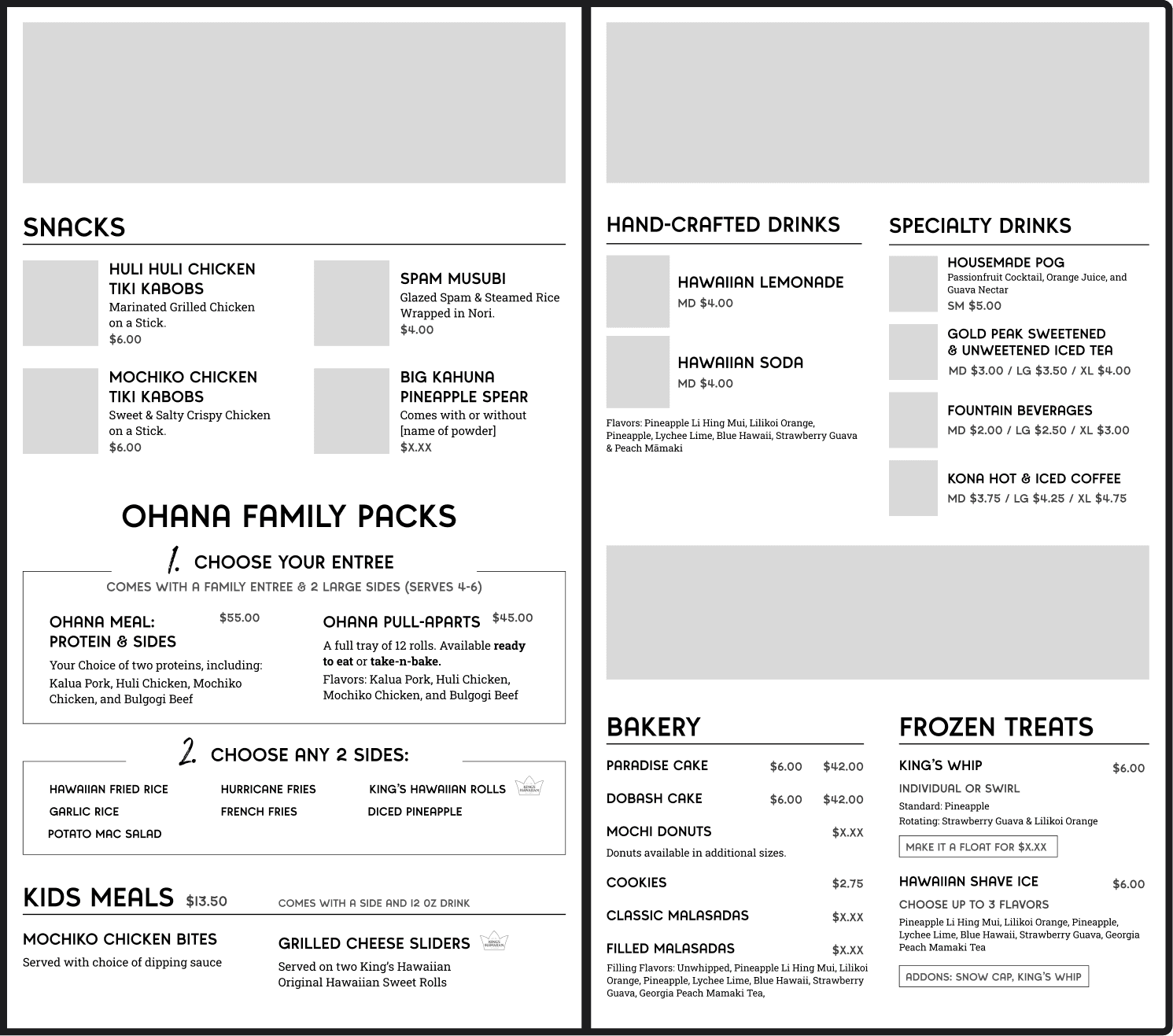
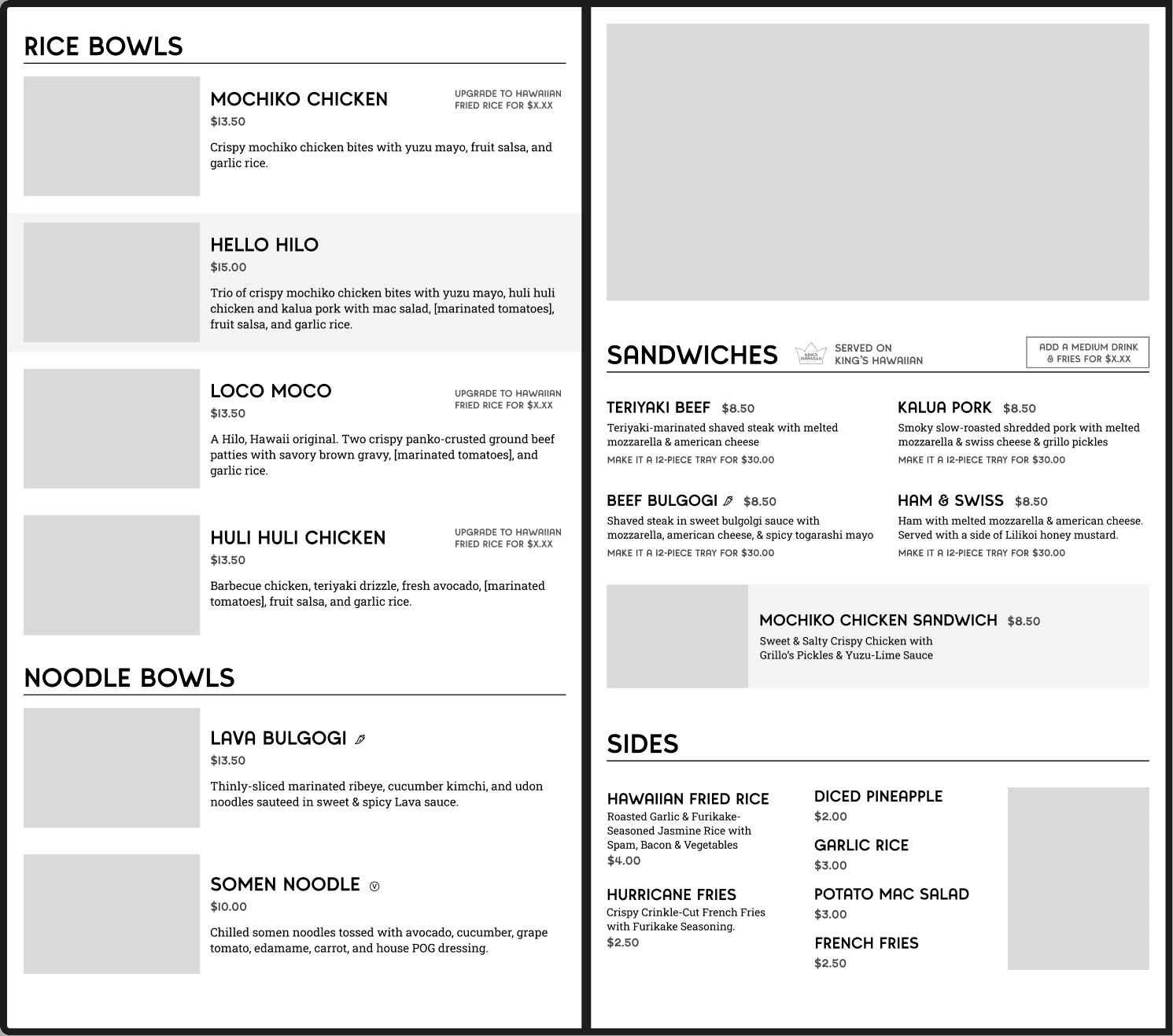
I created wireframes and flexible layouts to accommodate evolving content, and utilized best practices and accessibility standards throughout the project. The final product incorporated clear hierarchy and navigation across 12 different menu boards, strategically placing content throughout the board for easy access and scannability. The project's complexity, uniqueness, and our team's ability to adapt and collaborate resulted in an exceptional end product that aligned with King's Hawaiian's brand identity and objectives.