Role
Ideation & Conceptualization, Persona Creation, UX Research, UX Design
Overview
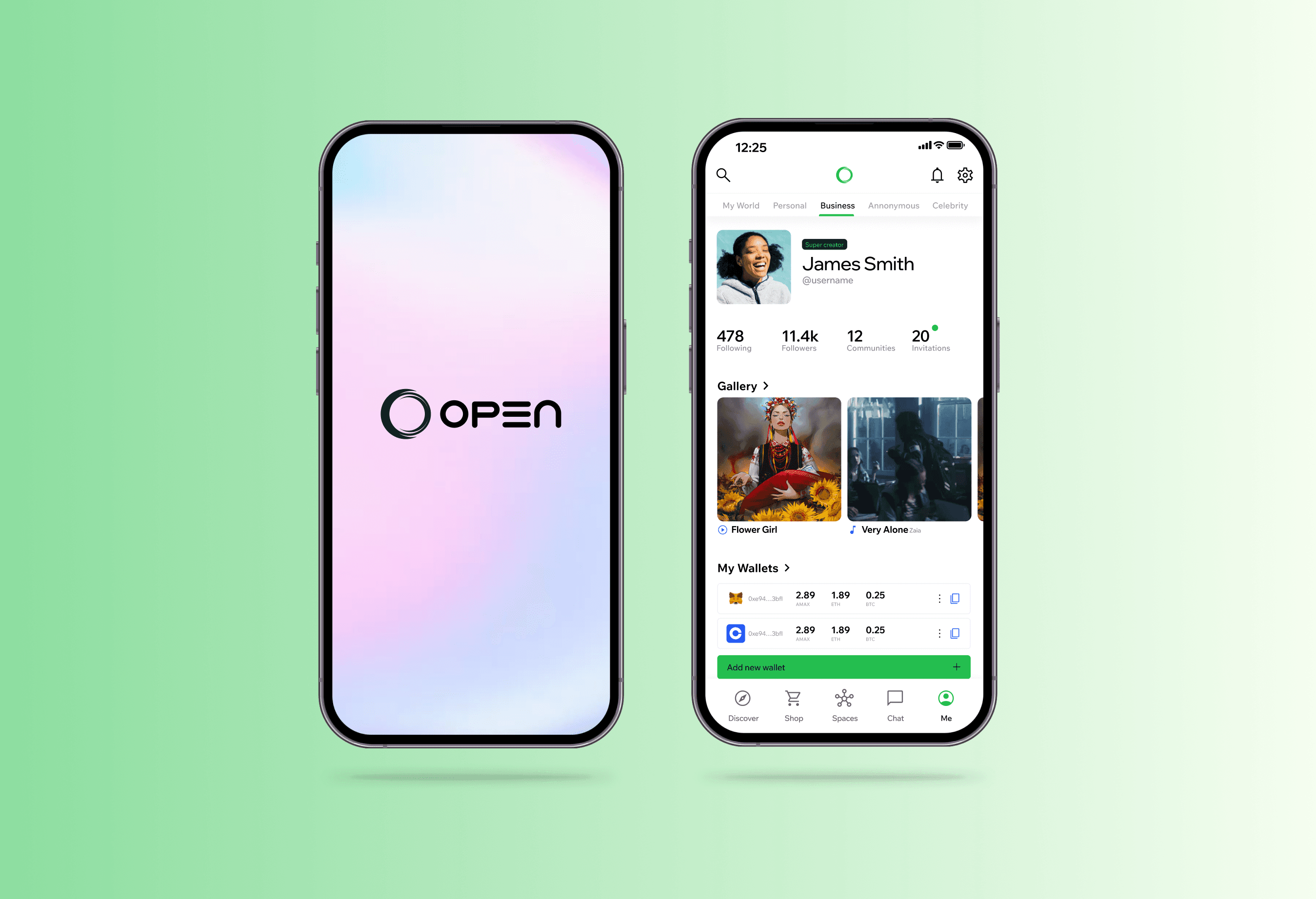
OP3N tasked us with creating user flows for their super-app, aiming to scale up their proof of concept into a global social platform. The app, designed for artists and content creators, leverages Web3 and blockchain technologies to offer secure, private interactions and content ownership.
Challenge
Facing tight deadlines and a limited scope, I had to deliver thoughtful designs quickly. Without similar apps to make comparisons, I relied on my own experience and research to create the right solutions. Designing a super-app was challenging because it required an intuitive and easy-to-navigate framework that was consistent across every section of the product.
Solution
What started off as an initial focus on higher-level user flows evolved into extensive ideation and the creation of high-fidelity wireframes. The successful completion of this phase resulted in the opportunity to further collaborate with OP3N and push the product further with UI and branding.